Objective
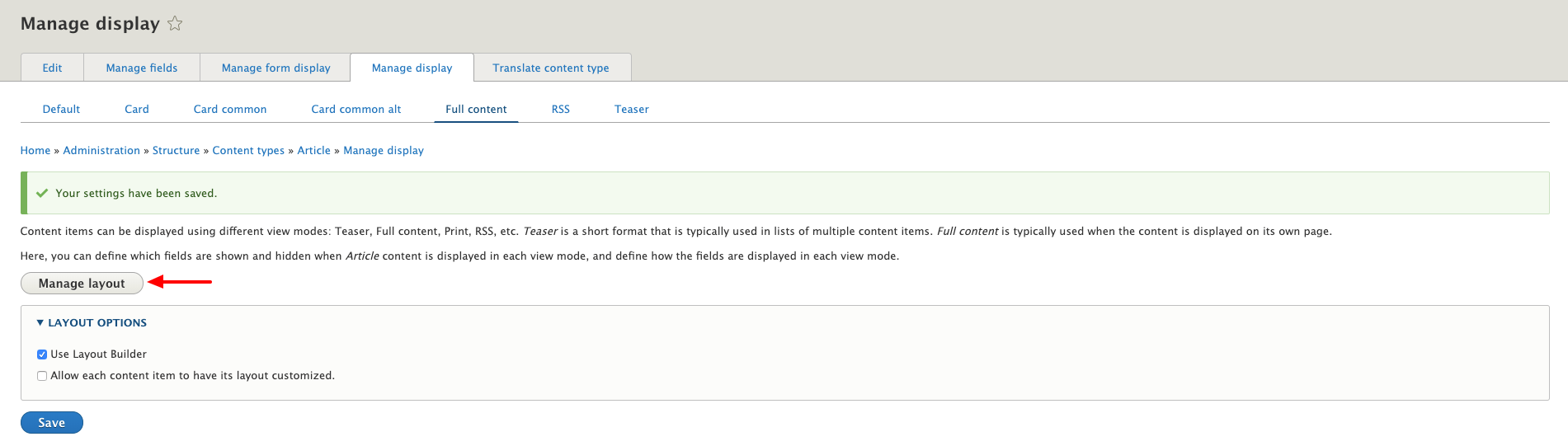
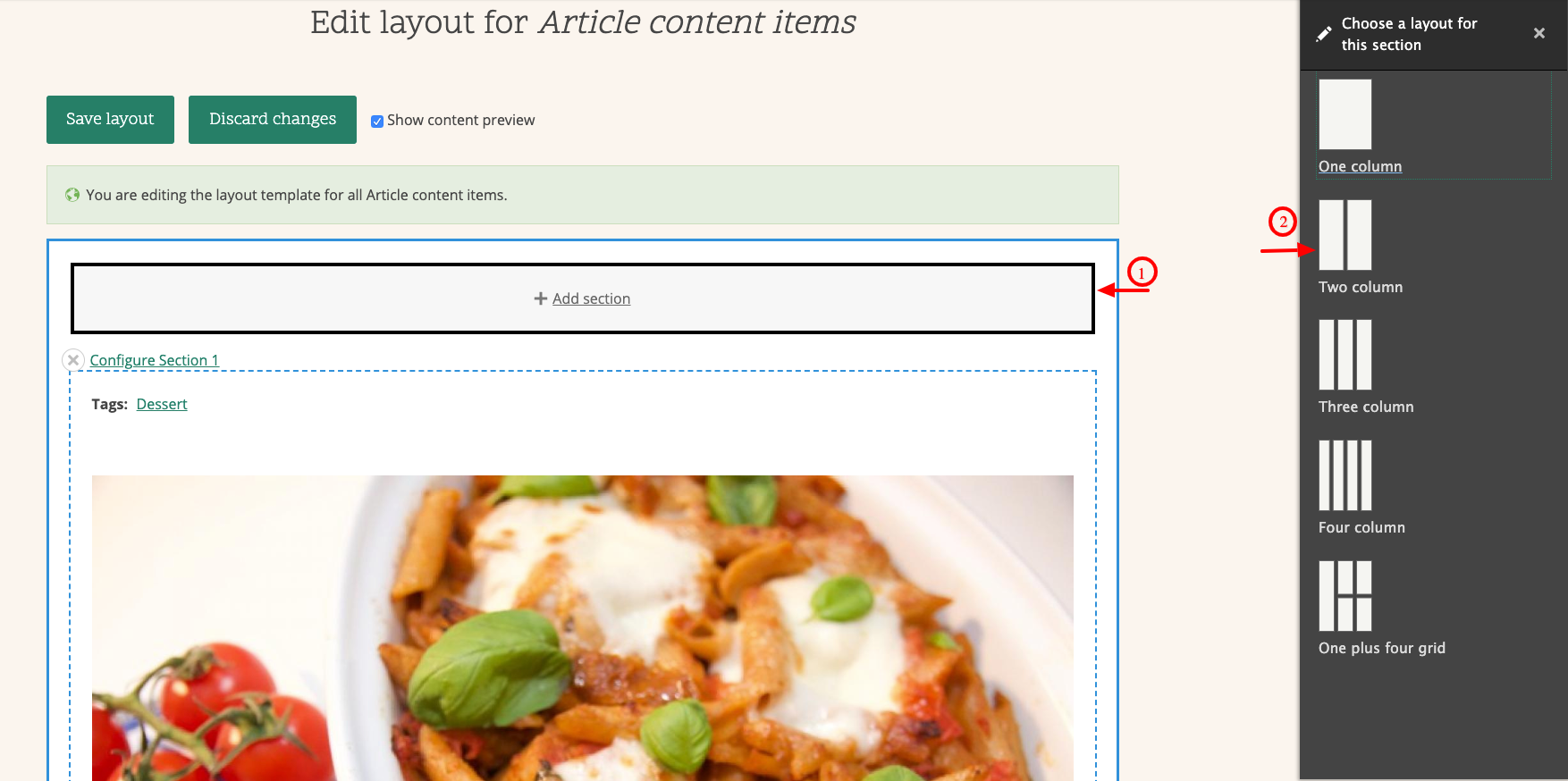
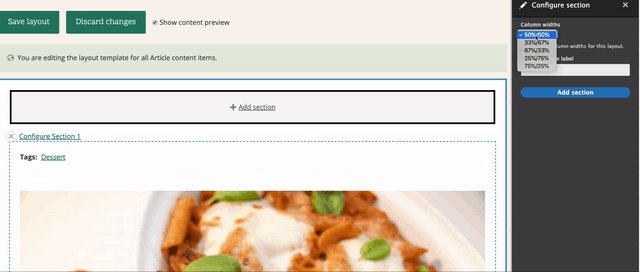
- Provide an ability to create customizable/flexible pages through Drupal UI
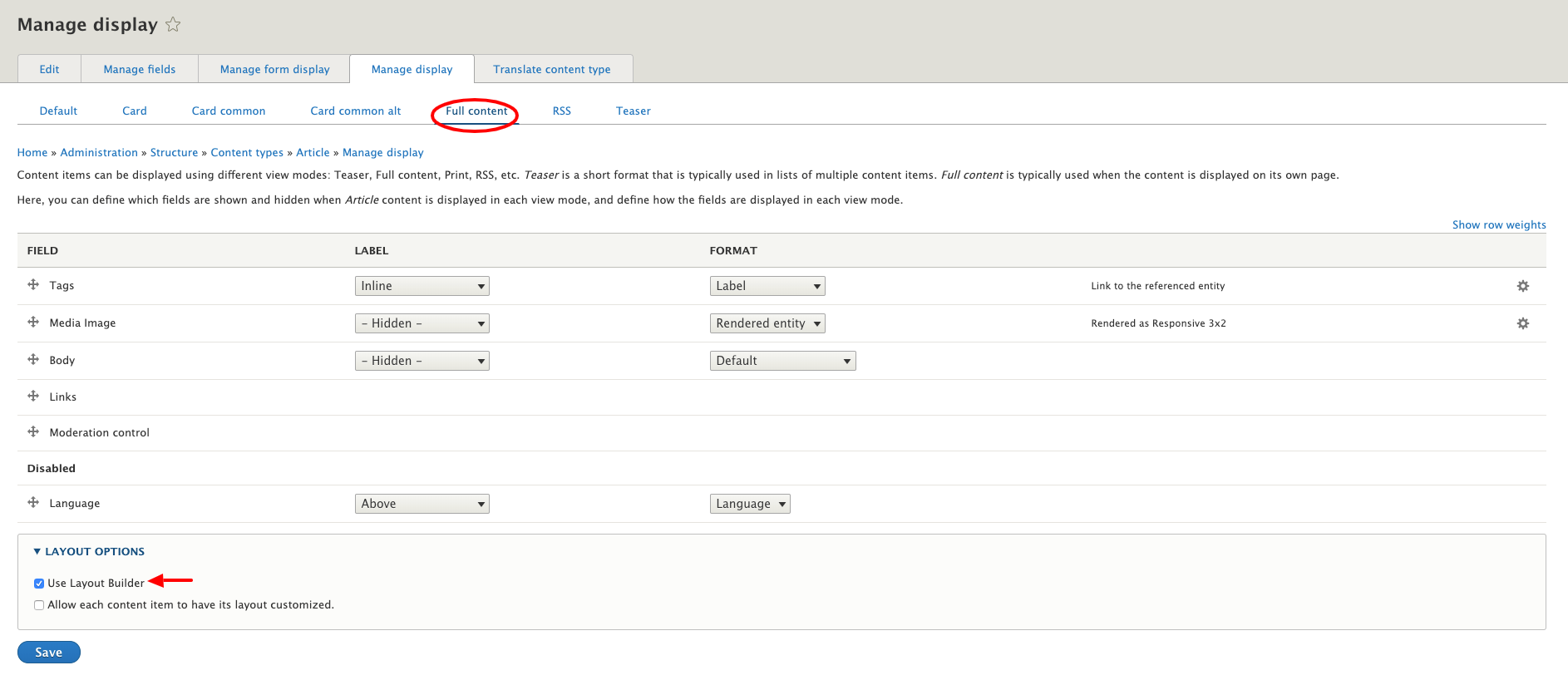
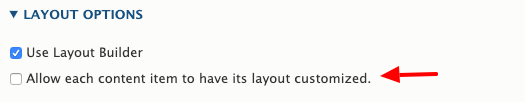
- Provide an ability to design a template at a content type and node-level layouts.











Some additional/contributed modules are available to extend layout builder which will be cover in our next recipe.