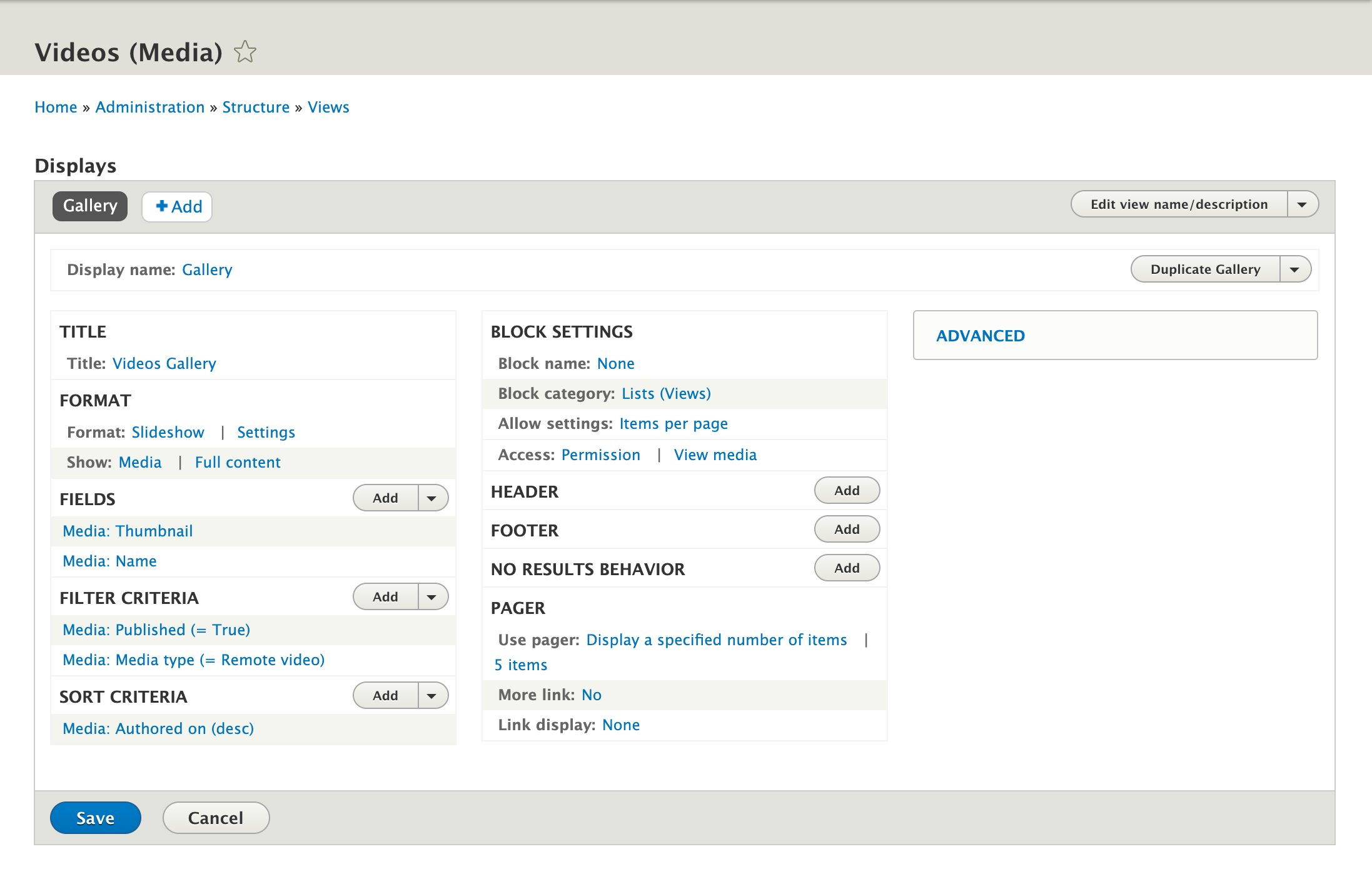
This recipe takes advantage of the Remote Video media type to create a video gallery that is created with a view block.

Left:
Includes embedded video with title and description
Right:
A scrollable list of videos each represented by still image and title, both clickable.
Function: when you click a video in the right-hand scrollable list it then populates the player on the left (demo site)